If you are looking for a way to link text, an image, or a button, to a pdf or Word document on your WordPress site, then this is a tutorial for you. Basically, a Word document or pdf file is viewed by WordPress the same as any image file, but the process of creating the link to that file involves a little behind-the-scenes business.
Download the Link Tutorial Here
Step 1:
Upload your file to the Media Library by going to Media in the dashboard sidebar and click Add New.
Step 2:
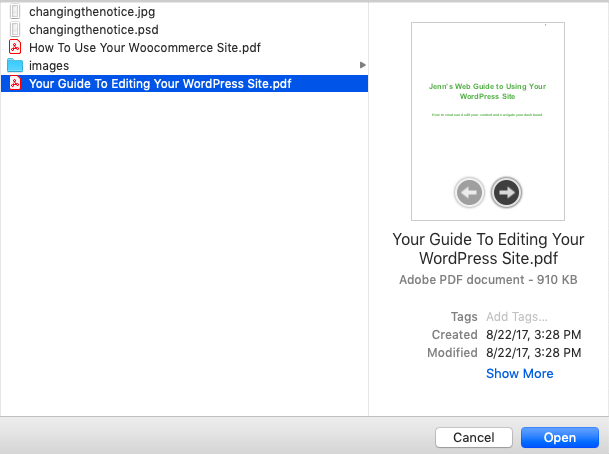
Browse to the pdf or Word doc you want to put on your site and click Open to upload it to the site.
TIP: Make sure you upload a doc or pdf that is less than 2 or 3 megabytes in file size. Anything larger than a few megabytes is likely to cause bandwidth issues that your hosting company will definitely not like, as well as causing your site to load slowly.
Step 3:
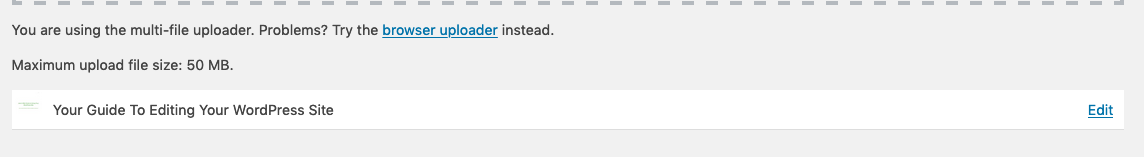
When the file has been uploaded, you will see a screen with the file’s name and a small “Edit” link to the right. Click on that Edit link.
Step 4:
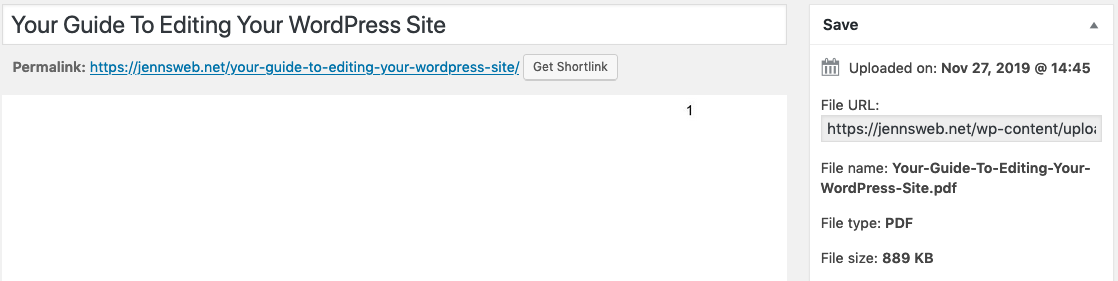
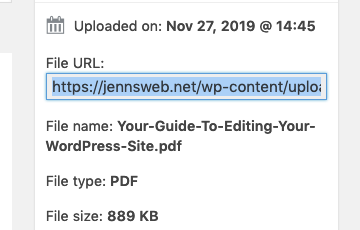
After you have clicked that Edit link, you can get the link for that uploaded file in the next window. It’s in the box underneath File URL.
Step 5:
Select the entire link by clicking inside the box and then pressing either Command + A on a Mac or CTRL + A on a PC.
Once the entire link is selected, click Command + C (Mac) or CTRL + C (PC) to copy that link.
Step 6:
With the url of your file copied, go to where you want to create the link on your site.
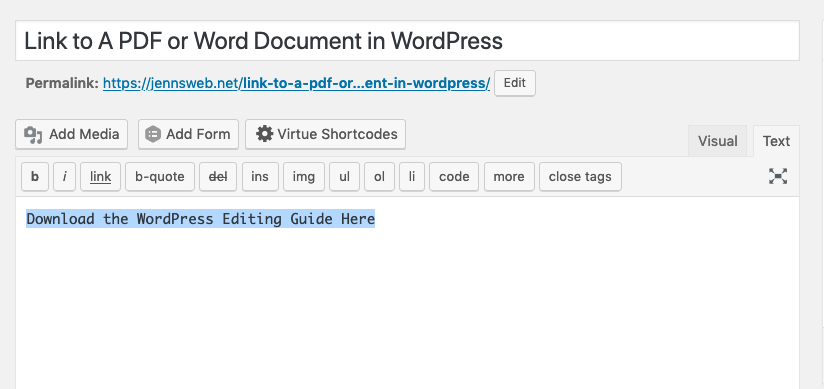
It could be a button, or a in a widget, or just text on a page like the example below. Any way you want to put the link there, it’s basically the same process.
Highlight the text you want to be the link. Then, click the Link icon or button in the editing toolbar.
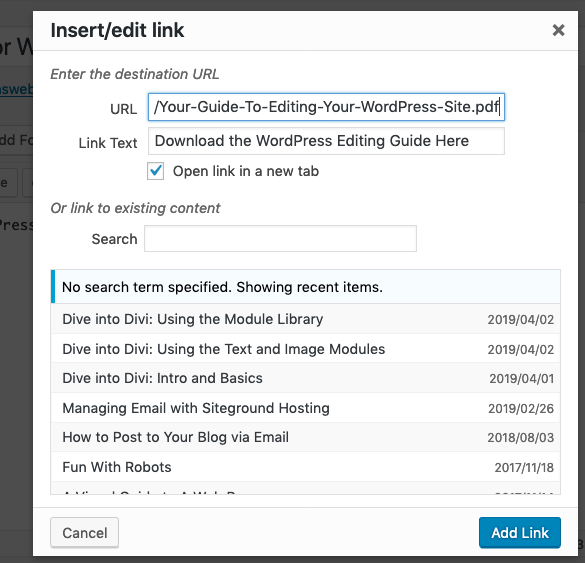
Step 7:
For the above example of creating a text link, in the Insert/Edit Link popup window, simply paste your link in the top field by clicking inside it and then click Command + V (Mac) or CTRL + V (PC).
You can choose to open the link in a new tab but you can also open it on the same tab.
With the link pasted in, just click the Add Link button.
Step 8:
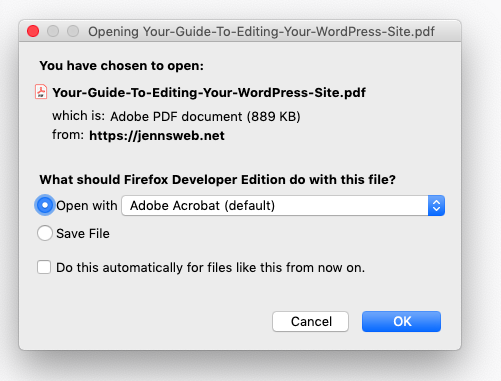
Click “Update” on the page you are editing to save your link and then give it a test run.
This is what you should see now: A text link that will display a download window when clicked.