Image courtesy of Skitterphoto on Pexels
One of the best reasons to use a page builder theme like Divi is having a system to create a module library.
Why would you want to use the module library?
When you are re-using content from page to another
When you need to recycle a module’s design but use different content
When you want to have a section (a collection of modules) or a single module that will be used on several pages and only want to update it once to change it across the entire site.
For examples, I will be using a section item in a site’s library to show how you can recycle a saved layout with updated content to maintain an Events page. Then, I will show how you can update a Services section across an entire site by editing a Global library item.
Using a Divi Library item to recycle a layout
Oftentimes someone will want to have a page on their site to promote upcoming events but their events don’t happen frequently enough to justify using an Event Calendar plugin such as this one. If you are doing events less than twice a month, I personally think it looks better to have a page that features a few upcoming events with some great images and clear concise information rather than a nearly blank calendar!
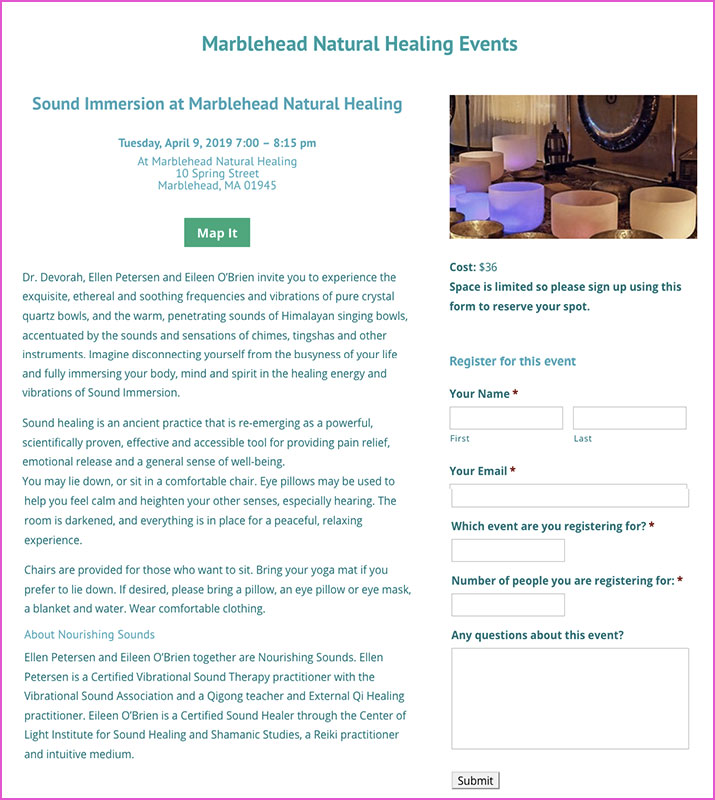
So, here’s the design for this page that the visitor to the page sees:

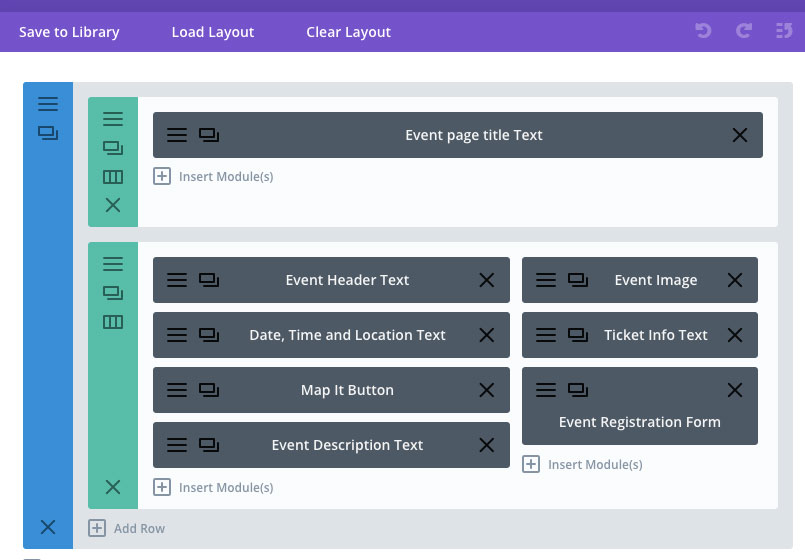
And then, here’s that page in the editing side of the site:

As you can see, when I created this layout, I labeled all of the modules so in the future, it will be easy for anyone else editing the site to tell which module does which.
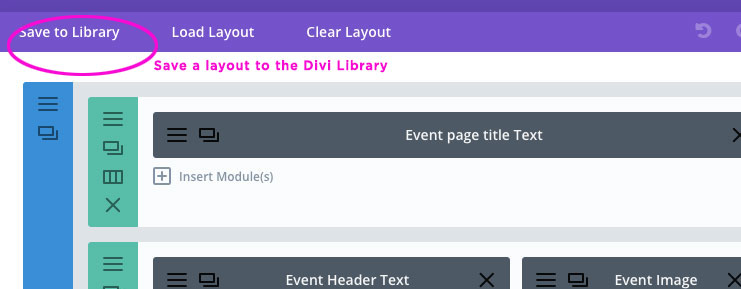
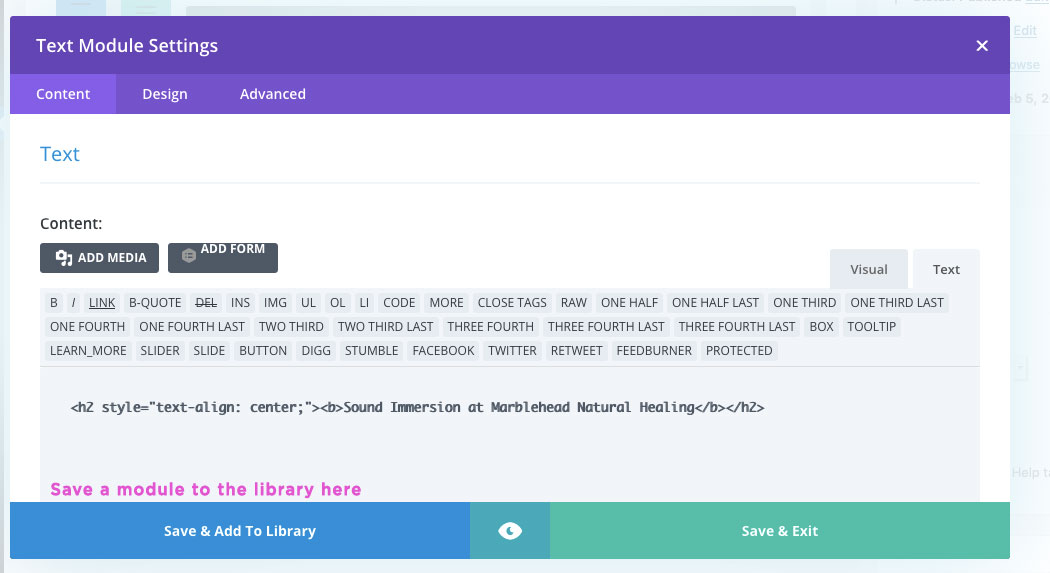
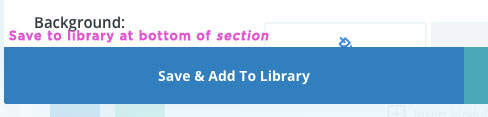
I created all of the modules in one section and saved it to the Library by clicking the “Save to Library” link in the top left of the Divi editor. Once you get all your modules laid out and formatted the way you want, you can save an individual module or, an entire section to the Divi library by clicking the blue “Save & Add to Library” button at the bottom of the editing window for an individual module. If you are saving an entire Section to the library, click the purple “Save to Library” link in the top left of the editing window.
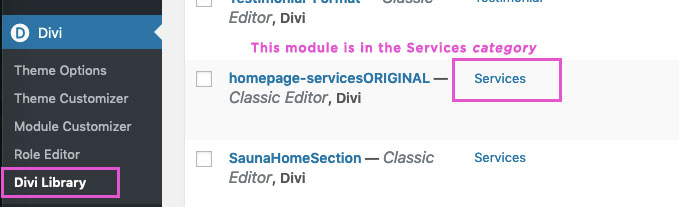
Divi will ask you to assign that module to a category. In this example, you could have a category called “Events modules”. If you want to see what is already in your Divi library, you can go to the Divi section of your site’s dashboard and it’s under that.
Here’s what a Divi library looks like:

Using the Global Layout option for more efficient site editing
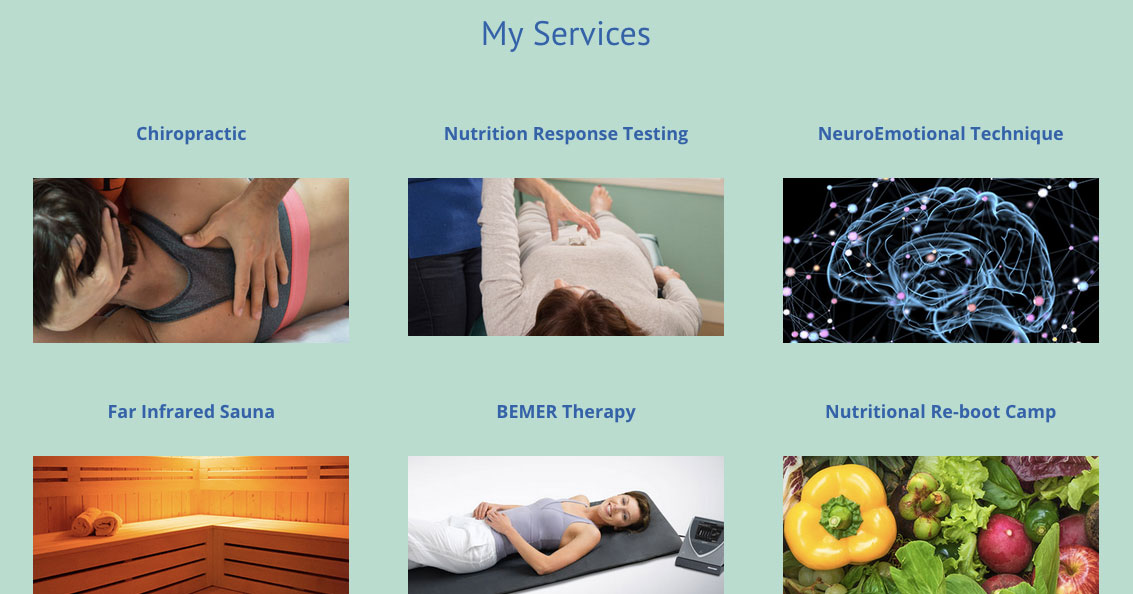
Here’s an example of a Global library item on a web site:

Another common feature clients like to have on a web site is a grid of links to all of the services their business offers with thumbnail images to represent each service, and a link to that service’s individual page. However, if a client wishes to have that Services section on the home page, the About page and their main Services page, trying to keep all three individual sections updated when a change is made can be time-consuming. Divi Global library item to the rescue!
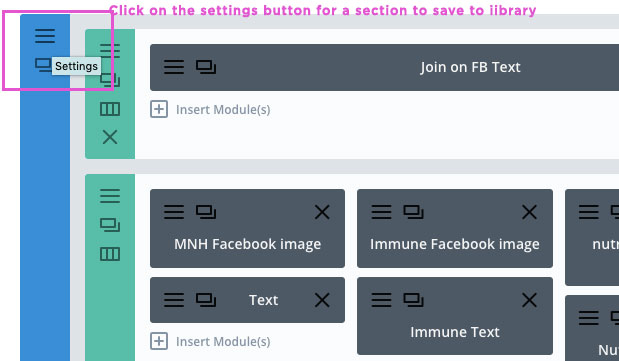
Once you have created a section (in this scenario, a three-column, two-row grid of text links and images), and want to save it as a Global item, here’s what to do.
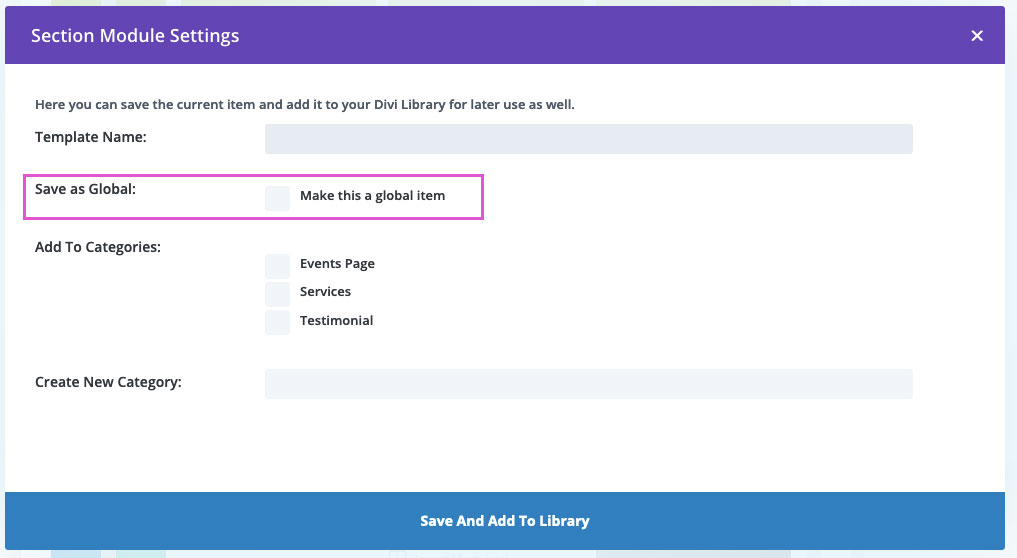
1: Open up the Settings for that section by clicking the three horizontal lines in the top left corner.

2: At the bottom of the Section’s edit settings window, click the blue Save to Library link.

3: In the next window, you can assign it to a category and also choose to make the item a Global item.

How to use a Divi global item
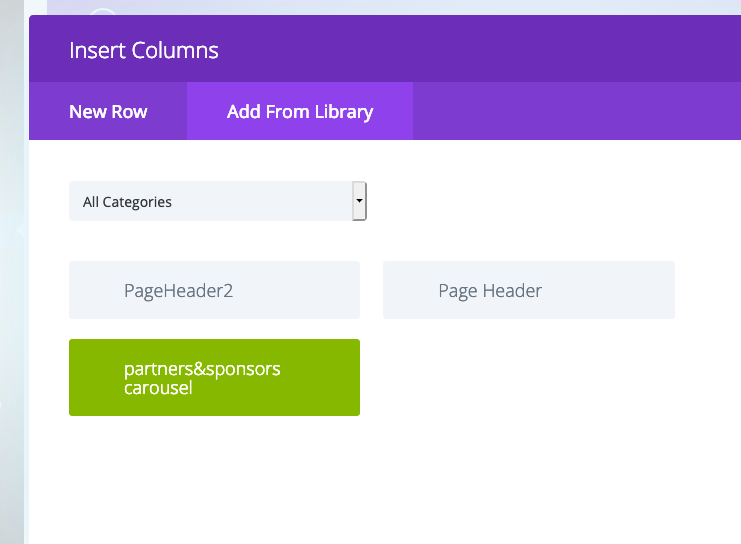
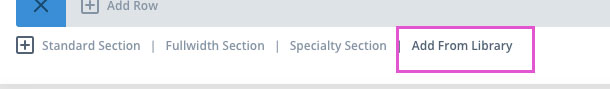
Now that you have made a section (or individual module) a global item, you can choose to add it to a page anywhere on the site. If you look at the bottom of a page being built using Divi, you will see where you can choose which type of section to add.
Chose Add from Library to add a library item to your layout

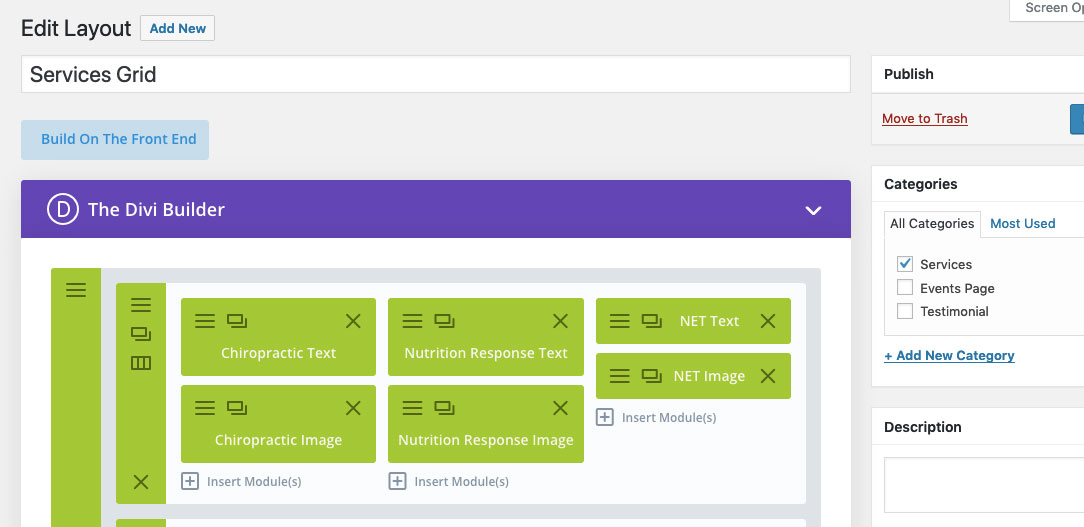
Note: Items in the Divi library that are global are shown in bright green both on the page you are editing and in the Divi library choices when you add a library item.
A global item being used on a page:

Now,
Suppose you decide that you want to use a different photo to represent a service. Or, you have made one page a “child/sub-page” of another page and its link has changed. By editing the Global library item, you only have to make that change once and save the library item to see that change happen everywhere on the site that item is being used.
Magic!