Sliders have been a really popular feature on websites for the past few years. When used for the right reasons they can be a pretty efficient way to use the “Above The Fold” area of the page. Being able to show a rotating series of images and text from just below the top banner to the bottom of the browser window can quickly show users a lot of content without forcing them to scroll down the page.
Of course, you might find yourself wanting to swap out those slides from time to time. There are a lot of different tools and functions in WordPress to do this (featured images for posts, Revolution Slider, Visual Composer and so on) but I have used the Smart Slider plugin on a few sites and found it to be one of the easiest to manage. It’s a good practice, I’ve found, to install tools that clients feel comfortable using on their own.
Since one of the most common things people want to do with Smart Slider is swapping out an image, here’s how that’s done.
Step 1: Find your slider.
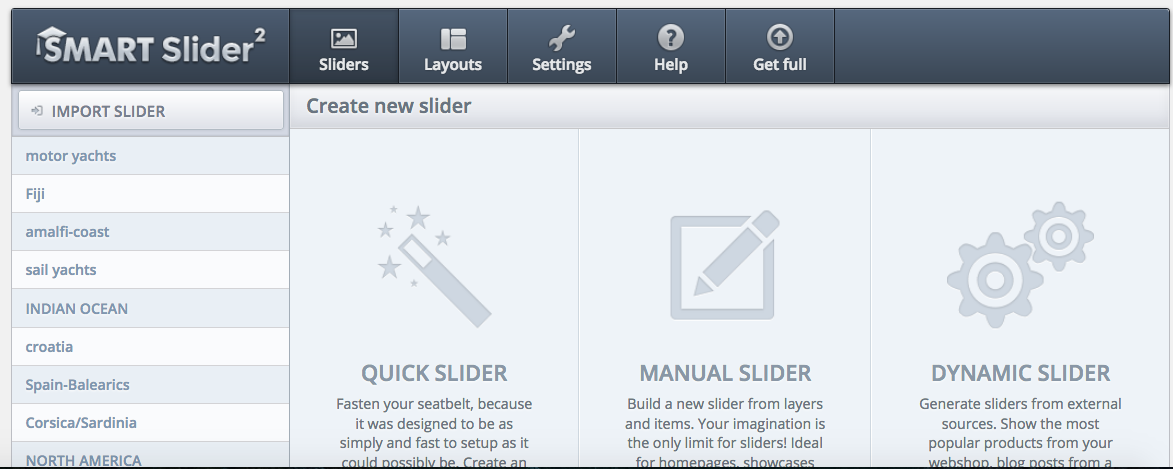
In your WordPress dashboard, go to Sliders on the left side toolbar and click that to open the Smart Slider dashboard. The dashboard will open to overall settings and all the slide shows (“sliders”) created so far. Look through the list and click on the one you want to change.
Step 2: Find Your Slide
The next screen will show the overall slider settings such as width, and position on the page.
TIP: Make a note of the Slider Size so your new image will work with the other images.
Now, you need to find the slide you want to change out. Find it in the list of images/slides and click on it.
Step 3: Change the Background Image
Once you clicked on the slide’s name, you should see the right side of the screen change to show the dimensions of the slide and the image. Technically, the image is actually called the “background” image. (Each slide is potentially a series of layers) So, you need to find a button says “ADD MEDIA” and click that to change out the image. Once you click that, then you can browse to where the image is stored on your computer and upload it.
Assuming that you want your slider to show everything in a uniform way, you will need to take into account the slider dimensions when choosing a new image. For example, all the images used for this slider are 760 pixels wide and 405 pixels high.
Step 4: Save your work
Once you have the new slide background image in place, make sure you click on Save to update the slider.
TIP: Sometimes Smart Slider can be quirky and ask you if you want to leave without saving your changes, even after you could have sworn you clicked Save. Click Save again just in case, but don’t worry if it happens.
FAQs
Wait! Do I lose my old image then?
Never fear, your previous images are still in your site’s Media Library.
What about the text on the slide? Is that easy to change?
It’s not as “one step” as changing the image, but basically it’s not difficult once you get the hang of it. You will need to click on the Slider’s layer to open it up to edit the text/button/whathaveyou
(Want to see more of the Amalfi Coast? Click here.)