At least once a month, I get a panicked email/text/phone call from someone. “The website is loading very slow/ the hosting company says we are using too much bandwidth/ etc..”
So I go to log into the site and the first thing I check is the Media Library.
And there’s the problem…
HUUGE image files, I’m talking 5,6,7 megabyte images, uploaded straight from the client’s smartphone camera with nary a hint of compression. And the client has uploaded them all into a gallery, so every time a visitor goes to that gallery, the internet groans under the weight of all those little pixels streaming from the server to your browser.
Let’s see, 5 mb average each photo times 20 photos in the gallery multiplied by however many users may be asking for the server to send those files over the internet equals a big storage problem.
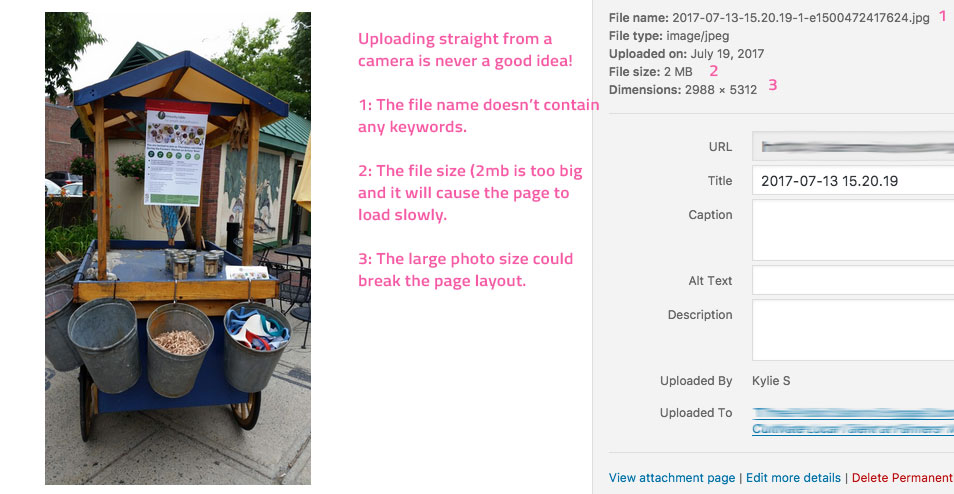
Here’s an example of how NOT to add photos to a WordPress site:

Since I have to use programs like Photoshop as part of my job, of course I have an Adobe license and I can re-size photos all day long. However, most people I work with don’t really have much of a reason for an Adobe license and/or don’t realize how weighty those iPhone shots of the annual company picnic really are.
It doesn’t have to be this way.
Some people I work with have tried the image-compressor/caching plugin method to deal with handling large image files, but to me, it seems like putting the cart before the horse, or closing the barn door after the horse gets out, or some other horse-centric analogy. Why not simply re-size the image BEFORE you upload it to your site?
Sounds great! How do I do that without Photoshop?
Picresize.com is probably the easiest way to deal with getting your pictures to the right filesize. Trust me, if you have ever attached a photo to an email or downloaded a photo from your email and saved it on your computer, you got this.
Step 1: Get Organized
Set up an organizational system for saving your photos on your computer. There’s nothing worse than realizing that amazing photo you took for that big marketing push is “somewhere” on your desk top, hiding behind the name DSC_743722dammitwherethehellisit.jpg. For example, to work on blog posts, I take a lot of screenshots. They all get relabeled with a title that gives me a clue as to which post they are for. I have a folder on my harddrived called “Jennsweb-posts” with a sub-folder for each post. (In a former life I was a librarian.)
Step 2: Go to the Pic Resize site
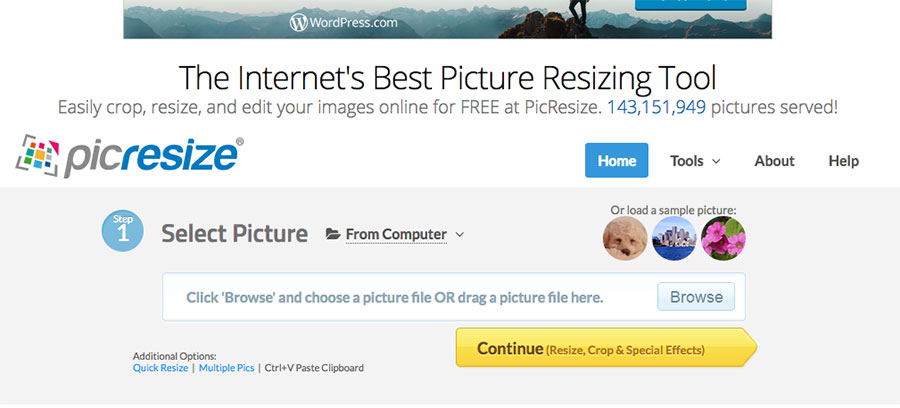
Now that you know where your photos are, go to Picresize.com. See that big blue button on the right that says Browse? That’s where to get started.

Step 3: Select your image
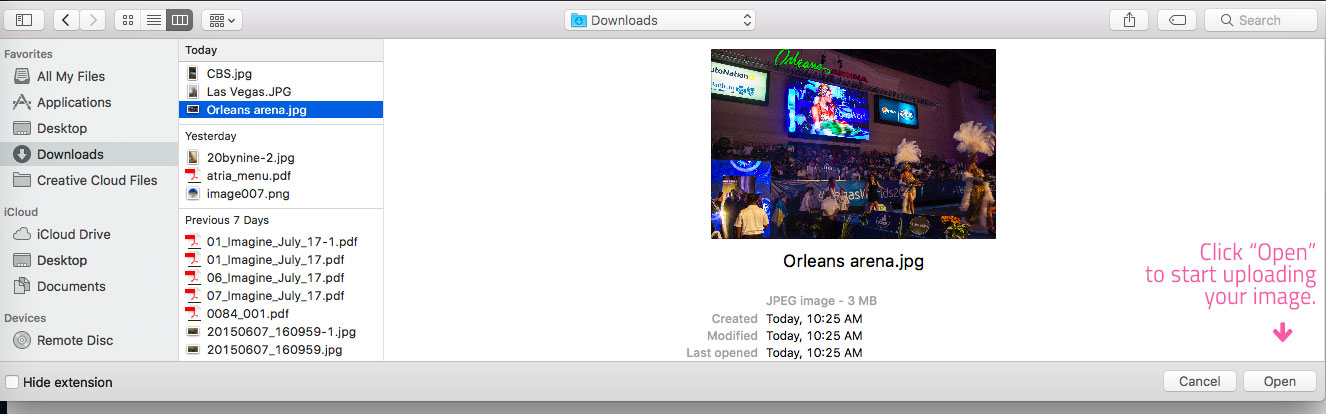
Once you click the browse button, you can navigate through your computer’s folders to find the image you want to resize and click on it. Then, click “Open” to start the uploading process.
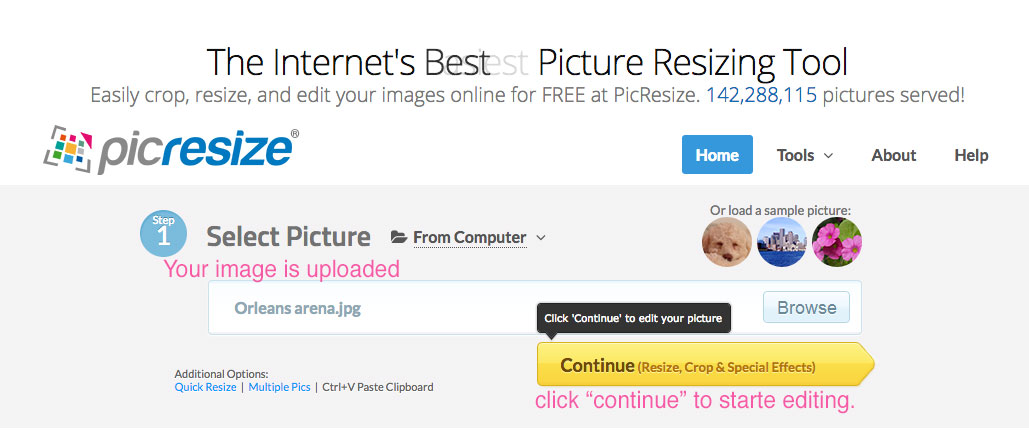
Step 4: Choose what you want to do with your uploaded image by clicking the yellow “Continue” button.
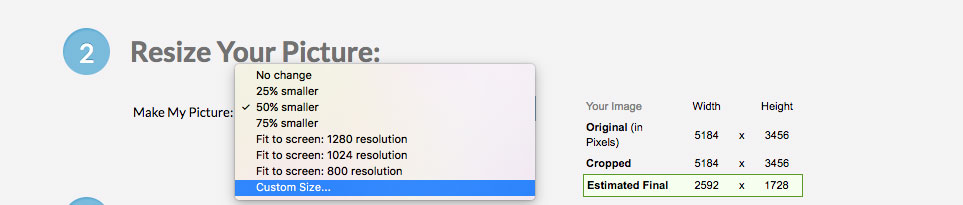
Step 5: Choose how you want to re-size.
You can select a new size by going for shrinking by a percentage, such as 50%, or, you can choose a “custom size” if you like.

Wait a minute..What do you mean when you say “size”??
Yeah, the term “size” in relation to digital images can be a little confusing at first glance. Believe me, I have gone back and forth with clients about this quite a bit.
There are 2 types of meanings to image file size:
One is the file size. Think of it in terms of weight or volume. An image which is 100-200 KILObytes is around your target size for images on your website. A thousand kilobytes is 1 MEGAbyte and we want to avoid that.
(and if you really want to nerd out, here’s Stanford University’s explanation of bytes, kilobytes, megabytes and gigabytes)
Two is the dimensions of the image meaning its height and width in pixels. Usually, the larger the dimensions of the image, the larger its file size will be.
Step 6: Re-size your image.
You can enter a number for the custom width that you want here.

The height dimension will automatically be filled in after you enter the width. So, you can skip on down to the big yellow button and click “I’m Done, Resize My Picture!”

Step 7: Download your new resized image
Click “Save to Disk” and then download the new image into a folder. If you are keeping both original and re-sized images in the same folder, make sure you name them differently.

And you’re done!
Except for uploading the re-sized pic to your site of course. But now you can do that without busting your bandwidth or your layout. Yay!