It happens. You want to sell a few things as part of your website but you don’t quite feel like going through the entire process of setting up an e-commerce site. Besides, by the time I get through explaining what an SSL certificate is, even I put myself to sleep! Recently I worked with a client who needed a “dead simple” way to allow people to purchase collectible items on his site and I found the PayPal Buy Now Button plugin by Scott Paterson to do the job very nicely.
Here’s a link to the free version of PayPal Buy Now:
https://wordpress.org/plugins/wp-ecommerce-paypal/
Here’s a link to the Pro version which costs (at the time this is published) only $18. It gives you more control over how the button looks, using multiple PayPal accounts and a way to manage all your buttons in one dashboard.
https://wpplugin.org/downloads/easy-paypal-buy-now-button/
A Word about Shipping
One tip before I get started on showing how this works: If you are selling items that require shipping to a customer, I would recommend adding the estimated shipping cost to the price of the item. So, if you are selling a book for $10 that will probably cost about $4 to ship, then charge $14 on your site. You could always include language somewhere that says “Shipping included in price”
How Does It Work?
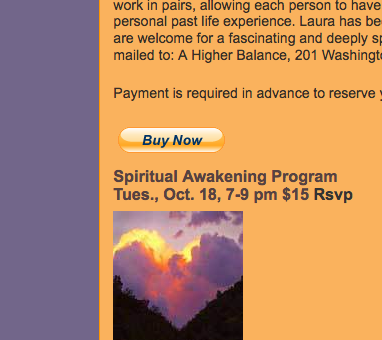
Oddly enough, about a week after I used this plugin for the client’s site, another client of mine emailed me and asked if there was a way to charge for some classes on her website using PayPal. So I will use her site as an example. The page below is where the PayPal buttons are going to go.

Step 1: After you have installed the PayPal Buttons Now plugin on your site and activated it, you can go to the page or post you want to add your button(s) to in the dashboard.

Step 2: Find where in your page or post you want the button to appear and click on the location.

Step 3: With the cursor where you want, then click on the PayPal button above your editing window to open up the dialog box for adding the button. Then add the name of the item (so you and your customer will know what they are paying for) and the price so PayPal will know what to charge. You can choose to align the button as well. Just be aware that aligning it left or right will make it show inline with the nearest paragraph of text.

Step 4: Click “insert” and then you will see this code added to your text.

TIP: It’s probably a good idea to have some explanatory text above your button so people will know what it’s there for.

Here’s what the button looks like on the front-end of your site:

And, when a buyer clicks on the button, they go to PayPal.com with the page already populated with your account, what they are purchasing and the price.
Once the transaction is complete, PayPal will notify you via email and then you can take it from there.
And that’s it. Easy as pie e-commerce. Yay!