How We Can Work Together
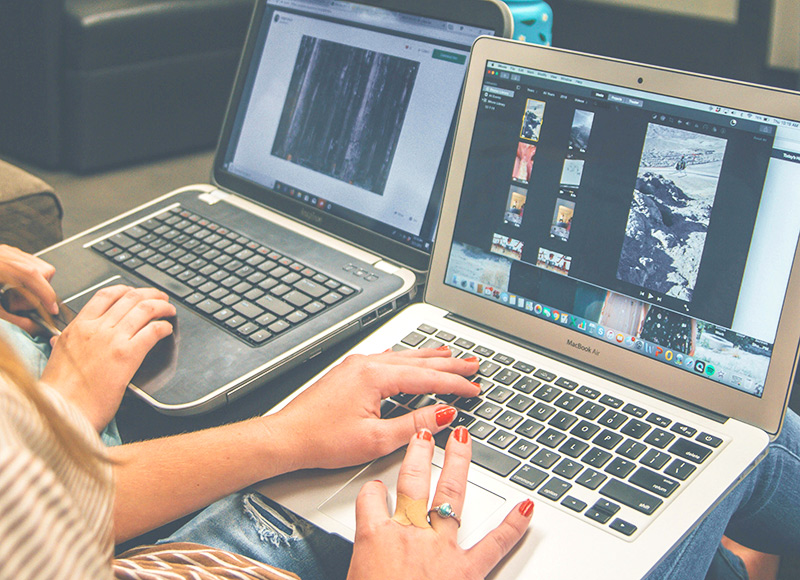
Let’s Meet

Some topics we may cover include: your domain name, hosting needs, main purpose of your site, your intended audience, and your budget.
Proposal & Estimate

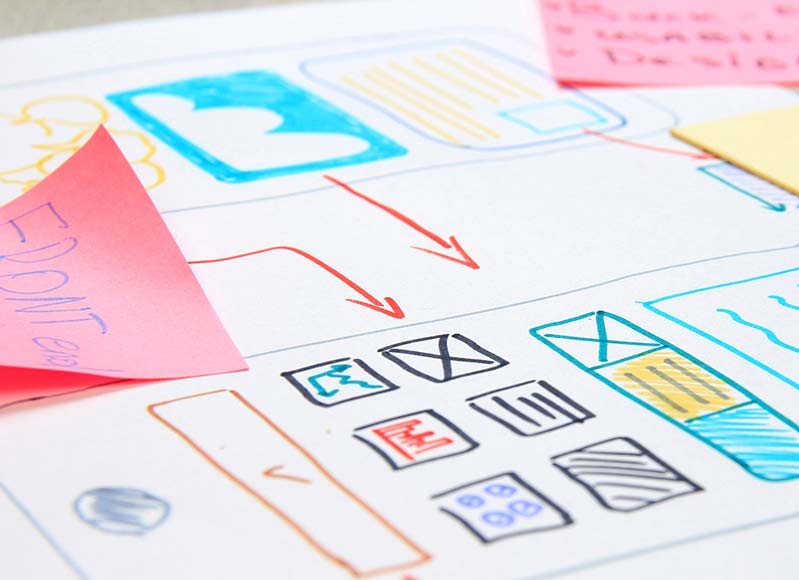
In cases where a particular feature or function needs to be shown in a live web environment, Jenn’s Web can put together a test site on its own server that you will be able to log into and view as a working website. If your project doesn’t require preliminary testing, then I can put together a design mockup of several site pages including how they will look on a mobile device.
In addition to a test site or mockup, Jenn’s Web will provide a proposal that includes the scope of work, proposed site architecture, an overview of any specialized functionality, a terms of agreement and an estimate based on the anticipated number of hours needed to complete the scope of work.
If, based on the proposal, you decide you would like to move ahead and sign off on the proposal, there is a required deposit based on a percentage of the estimated final cost. After both parties have signed the included terms of agreement, work can begin.
Work Begins

This is beneficial for all because the site is built in as close to a live environment as possible without being visible to the general public.
Clients are welcome to log into the test site whenever they wish to view progress. All questions and feedback are welcomed. My goal with every project is to deliver what you are asking for while making your site as optimized and functional as possible.
Jenn’s Web utilizes a time-tracking system so that billable work is clocked accurately and invoices can be generated directly from the time-tracking service on a regular basis. Usually the deposit paid is counted against the hours covered by its amount.
Development Testing & Approval

At all points during development, your site needs to be checked for mobile device display and optimized for search engines and browsers. Content such as page headers, photos and graphics require a coordinated strategy to maximize your site’s search engine optimization before it goes live. Once all your site’s pages and features have final approval, the launch phase can begin.
Site Launch

After your site is live, there is still some work that needs to be done to ensure that it will be indexed by search engines. Jenn’s Web can take care of submitting your new sitemap, setting up a Google Analytics profile and creating customized page descriptions.
Training & Further Work